Mengenal Adobe Premiere
Publish: 31 Juli 2011 | Author & Copyright:
Johan | Status: FREE tutorial

Adobe Premiere adalah program
Video Editing yang dikembangkan oleh
Adobe. Program ini sudah umum digunakan oleh rumah-rumah produksi, televisi dan praktisi di bidangnya. Keuntungan belajar melakukan edit video menggunakan Adobe Premiere adalah program ini sebenarnya mudah dipelajari dan dalam waktu singkat Anda dapat mencapai tingkat mahir walaupun sekarang masih pemula. Dengan latihan tentunya.
Adobe Premier lebih dikhususkan untuk merangkai gambar, video dan audio, bukan untuk animasi karena untuk animasi kita bisa memakai
Adobe After Effect. Namun Adobe Premier terdapat beberapa trik rahasia yang dapat menampilkan multimedia yang lebih menarik. Oleh karena itu adobe premier dapat digabungkan oleh multimedia lainnya seperti
3D Studio Max, After Effects, Adobe Photoshop dan Utility multemedia lainnya.
Dengan menguasai adobe premier Pro anda akan mampu menyusun video event seperti pernikahan, video klip music, film cerita, video profil, showreel dll. Bagi orang awam ketika pertama membuka adobe premier mungkin akan sangat rumit. namun jika terus dilatih dengan metode pembelajaran tutorial sistematis, maka secara otomatis anda akan memehami tools dan fungsi-fungsi yang ada di adobe premier pro.
Program Adobe Premiere adalah bagian dari Adobe Creative Suite, sebuah rangkaian dari
desain grafis, video editing, dan pengembangan aplikasi web yang dibuat oleh Adobe Systems. Premiere Pro mendukung banyak kartu video editing dan plug-in untuk percepatan proses, tambahan mendukung format file, dan video / audio efek. Premiere Pro CS4 adalah versi pertama yang akan dioptimalkan untuk 64-bit sistem operasi meskipun tidak natively 64-bit.
Premiere Pro merupakan penerus untuk mendesain ulang Adobe Premiere, dan diluncurkan pada tahun 2003. Premiere Pro merujuk ke versi dirilis pada tahun 2003 dan kemudian, sedangkan Premiere merujuk pada rilis sebelumnya. Meskipun dua versi Premiere Pro hanya didukung Windows, Premiere Pro CS3 tersedia baik untuk Windows dan Mac OS (hanya berbasis Intel Mac yang didukung) membuatnya menjadi salah satu dari beberapa lintas platform NLEs tersedia.
Premiere Pro digunakan oleh broadcasters seperti BBC dan The Tonight Show. Telah digunakan dalam fitur film, seperti Dust to Glory, Captain Abu Raed, dan Superman Returns (untuk video capture proses), dan tempat-tempat lainnya seperti Madonna’s Confessions Tour.
Fitur-fitur
Premiere Pro mendukung editing video berkualitas tinggi di hingga 4K x 4K resolusi, di hingga 32-bit per channel warna, baik dalam dan RGB YUV. Audio-contoh tingkat mengedit, VST audio plug-in mendukung, dan 5,1 surround sound pencampuran tersedia untuk audio fidelity tinggi. Premiere Pro dari arsitektur plug-in memungkinkan untuk impor dan ekspor format diluar dari kendala atau QuickTime DirectShow, mendukung berbagai jenis file audio dan video format dan codec pada kedua MacOS dan Windows.
Versi 1,5 ditingkatkan dukungan untuk video definisi tinggi konten, dan manajemen proyek baru ditambahkan alat dan filter baru. Hal ini juga termasuk dukungan untuk 24p panjangnya. Versi 1.5.1 menambahkan dukungan untuk HDV. Versi 2.0 lebih refines 24p dan HDV editing, dan merupakan yang pertama NLE utama untuk mendukung natively Canon 24F format pada kamera seperti Canon XL H1, dengan tambahan update. Sejak versi 2.0, Premiere Pro telah memerlukan prosesor yang mendukung SSE2, yang tidak tersedia di beberapa prosesor tua.
Pada Premiere Pro CS3 ditambahkan dukungan untuk output ke Blu-ray Disc, dan Flash MPEG-4/H.264 berbasis situs web, serta Waktu Remapping, yang mudah-di-gunakan variabel Fram rate pelaksanaan. Dimulai di Premiere Pro CS3, Adobe Encore disertakan untuk authoring menu dan interaktivitas untuk DVD, Blu-ray discs, dan Flash untuk proyek web. Adobe OnLocation (sekarang lintas platform pada CS4) juga termasuk untuk direct-to-disc rekaman dan monitoring. Perbaruan untuk Premiere Pro CS3 asli telah menambahkan dukungan untuk kamera format file baru. 3,1 ditambahkan asli Panasonic P2 MXF impor, mengedit, dan ekspor DVCPRO, DVCPRO HD DVCPRO50 dan material. 3,2 ditambahkan asli XDCAM HD EX dan impor dan mengedit.
Tampilan Adobe Premiere : <contoh ini menggunakan adobe Premiere pro CS4>

[klik gambar untuk memperbesar tampilan]
Tunggu
tutorial penggunaan Adobe Premiere pro hanya di IlmuGrafis
Semoga bermanfaat






 07.40
07.40
 fixie blog
fixie blog



 Posted in:
Posted in:  Namun pada akhirnya,band ini mengalami hal yang namanya kehilangan personil seperti band-band lainnya. Misalnya,Raka mengundurkan diri karena alasan tertentu dan sekarang menjadi personil dari Band Vierra,Sansan yang mundur dan sekarang mejadi personil dari Pee Wee Gaskins,dan jugaRandy sang drummer yang mundur karena memilih perencanaan jagka panjang untuk masa depannya.
Namun pada akhirnya,band ini mengalami hal yang namanya kehilangan personil seperti band-band lainnya. Misalnya,Raka mengundurkan diri karena alasan tertentu dan sekarang menjadi personil dari Band Vierra,Sansan yang mundur dan sekarang mejadi personil dari Pee Wee Gaskins,dan jugaRandy sang drummer yang mundur karena memilih perencanaan jagka panjang untuk masa depannya.












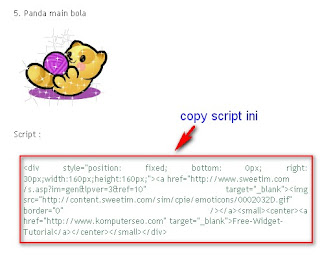
 dan warna stroke dijadikan none
dan warna stroke dijadikan none 
 untuk membuat airnya dengan mendragnya ke stage seperti gambar dibawah ini.
untuk membuat airnya dengan mendragnya ke stage seperti gambar dibawah ini.














